1、编写后端服务语言的api,给jssdk提供上传token
//key和密钥 以及空间名来自于七牛云控制台,配置在config文件中 Mac mac = new Mac(ConfigUtil.QiNiuAccessKey, ConfigUtil.QiNiuSecretKey); PutPolicy putPolicy = new PutPolicy(); // 设置要上传的目标空间 putPolicy.Scope = ConfigUtil.QiNiuBucket; // 上传策略的过期时间(单位:秒) putPolicy.SetExpires(2 * 60 * 60); // 生成上传token string token = Auth.CreateUploadToken(mac, putPolicy.ToJsonString());
2、前端ajax获取之后存储在本地,有效时间内都可以直接使用
3、前端js直接使用代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<textarea id="GetQiNiuUploadToken"></textarea>
<input type="file" onchange="uploader(this)">
<script src="/Content/Comm/js/jquery.js"></script>
<script src="/content/Comm/js/qiniu.min.js"></script>
<!--官方在线示例 http://jssdk-v2.demo.qiniu.io/-->
<script>
//获取上传token
$.post("/api/GetQiNiuUploadToken", {}, function (ret) {
if (ret.Code == 0) {
$("#GetQiNiuUploadToken").val(ret.Data);
}
});
//获取随机字符串 用于计算文件key
function randomString(len) {
len = len || 32;
var $chars = 'ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678'; /****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/
var maxPos = $chars.length;
var pwd = '';
for (i = 0; i < len; i++) {
pwd += $chars.charAt(Math.floor(Math.random() * maxPos));
}
return pwd;
}
//上传方法
function uploader(el) {
//文件集合
var files = $(el)[0].files;
/*fname: string,文件原文件名
params: object,用来放置自定义变量
mimeType: null || array,用来限制上传文件类型,为 null 时表示不对文件类型限制;限制类型放到数组里:["image/png", "image/jpeg", "image/gif"]*/
var putExtra = {
fname: "",
params: {},
mimeType: ["image/png", "image/jpeg", "image/gif", "image/jpg"]
};
/*
config.useCdnDomain: 表示是否使用 cdn 加速域名,为布尔值,true 表示使用,默认为 false。
config.disableStatisticsReport: 是否禁用日志报告,为布尔值,默认为false。
config.region: 选择上传域名区域;当为 null 或 undefined 时,自动分析上传域名区域
config.retryCount: 上传自动重试次数(整体重试次数,而不是某个分片的重试次数);默认 3 次(即上传失败后最多重试两次);目前仅在上传过程中产生 599 内部错误时生效,但是未来很可能会扩展为支持更多的情况。
config.concurrentRequestLimit: 分片上传的并发请求量,number,默认为3;因为浏览器本身也会限制最大并发量,所以最大并发量与浏览器有关。
config.checkByMD5: 是否开启 MD5 校验,为布尔值;在断点续传时,开启 MD5 校验会将已上传的分片与当前分片进行 MD5 值比对,若不一致,则重传该分片,避免使用错误的分片。读取分片内容并计算 MD5 需要花费一定的时间,因此会稍微增加断点续传时的耗时,默认为 false,不开启。
*/
var config = {
useCdnDomain: true,
region: qiniu.region.z2
};
//获取文件key 文件夹区分直接加在前面即可
var filename = "product/" + randomString(32);
//调用上传方法
var observable = qiniu.upload(files[0], filename, $("#GetQiNiuUploadToken").val(), putExtra, config);
//参数传入之后 自动开始 有下面三个回调函数
var subscription = observable.subscribe(
function (ret) {
console.log("上传中:" + JSON.stringify(ret));
//{"total":{"loaded":229376,"size":776884,"percent":29.525128590626142}}
},
function (ret) {
console.log("错误:" + JSON.stringify(ret));
},
function (ret) {
console.log("完成:" + JSON.stringify(ret));
//{"hash":"FkDtQT7MHrW0LH_8V6-TBLr2_hzE","key":"product/5YEeiPBNcRFakxSE3x5d5pRmixQ5WSBt"}
console.log("http://campusescdn.dongzouxizou.com/" + ret.key);
});
}
</script>
</body>
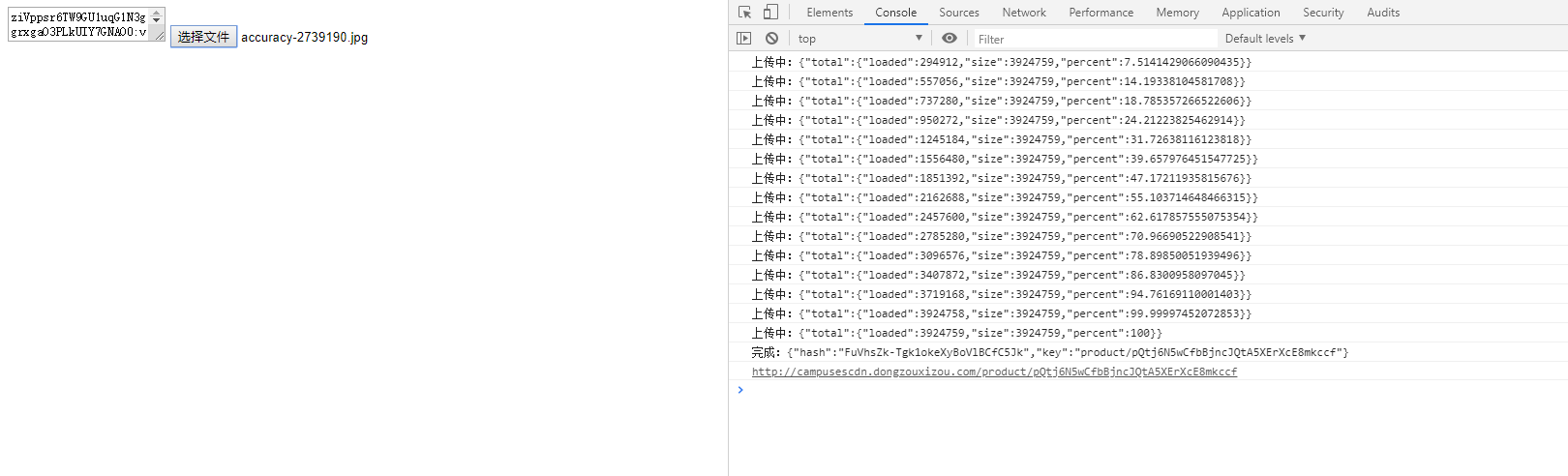
</html>效果如下:
























 川公网安备 51010702003150号
川公网安备 51010702003150号
留下您的脚步
最近评论